The Metigy Media Uploader tools are integrated into the Content Curator for quick, simple media handling. There are also tools to help you find images for your post from a number of libraries.
How to upload a file or url
Uploading a file from your computer can be done in two ways.
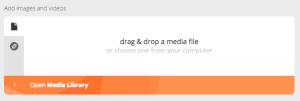
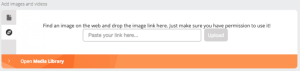
The first approach is to drag and drop the media file into the upload area. When you drag the file over the right spot, the text “Drop a file here” will appear.

Table of Contents
ToggleThe second option is to paste the URL of a media file from the web. To do this, click on the compass icon in the media uploader panel. This will show an input box. Enter the URL of the mage and click “Upload”

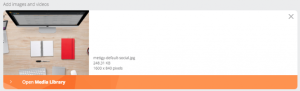
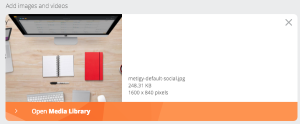
Upload Success
When you have successfully uploaded an image or a video, you will get a preview of the media, and some statistics if it’s an image.

Please note: Some video formats do not support native playback in browsers and so we cannot currently generate a thumbnail for those videos. This will be addressed in later versions.
Image Editing and Removing
The Media Uploader allows you to do some basic image editing from within your browser. To access the editor, simply click on the image in the preview.

If you wish to remove the image, click on the ‘cross’ in the top right corner of the preview panel.
The Image Editing tools come up in a modal window. You can close it using the cross or cancel buttons. The edit tools are positioned below the image:

- Crop the image
- Rotate the image
- Auto-enhance the image
- Sharpen the image edges
- Convert to Grayscale
Once you have finished editing the image, click ‘Add’. The editing is non-destructive, so if you do not want to save the change, close the window and it will be the original image.
Video Settings
With videos, for formats that support web playback, Metigy will generate thumbnails from the video. You also have the option to manually upload a thumbnail.
To access the thumbnail manager, click on the video. This will load the video panel:

In that panel, you can give the video a name for easy reference later. If you want to choose a different thumbnail, click on one of the images that were generated if it was supported. Or, alternatively, drag a new image into the drop zone underneath the video thumbnail bar.
Once you are happy with the changes, click ‘SAVE’. Or click ‘CANCEL’ if you do not wish to make changes.
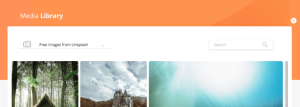
The Media Library
If you do not have an image for your post or wish to search for some images, you can access the Media Library.
To access it, click on the “Open Media Library” button underneath the image uploader. This will load the Media Libary into the right panel.

Within the Media Library, you can choose between free images from Unsplash or Giphy using the drop-down menu at the top. You can quickly search images using the search box.
To choose an image, simply click on it and it will be loaded into the media panel. Once you have finished, or if you wish to close the panel, click on the cross in the top right of the Media Library panel.
Please note that Metigy is not responsible for the content in this panel as it is provided by 3rd party services.[/et_pb_text][/et_pb_column] [/et_pb_row] [/et_pb_section]